Привет, друзья! Сегодня у нас в гостях - WebP, тот самый крутой формат изображений, который Гугл представил в 2010 году. И как вы, наверное, знаете, все современные браузеры уже его поддерживают, за исключением, уже давно устаревшего Internet Explorer.
Table of contents [Show]
Почему стоит взять на вооружение WebP?
Экономия места
Давайте начнем с того, что файлы в формате WebP занимают в два раза меньше места, чем их друзья в форматах JPEG или PNG. Это как два в одном, только без дополнительных хлопот.
Увеличение скорости загрузки сайта
И если вы, как хороший веб-мастер, думаете о Google Page Speed, то использование WebP дает вам несколько бонусных баллов. Ведь кто не хочет, чтобы их сайт грузился намного быстрее?
Проблемы в MODX
Теперь давайте перейдем к нашей CMS звезде - MODX Revolution. Здесь, кажется, есть парочка трудностей с поддержкой WebP. Даже с плагинами вроде thumbOf, создающими кэшированные копии в этом формате, иногда возникают недопонимания с браузерами. И не забываем, что не все графические редакторы с ним дружат.
Решение проблемы
Так вот, как мы разруливаем этот момент. Мы делаем поддержку WebP на MODX Revolution столь прозрачной, что вы забудете, что такое головная боль. Продолжайте загружать свои красивые картинки в форматах JPEG или PNG, а наш плагин сам создаст актуальные копии в специальном подкаталоге. Удобно, не правда ли?
Установка WebP конвертера в MODX
Шаг 1: Загрузите архив
Для начала скачайте архив плагина отсюда.
Шаг 2: Создайте каталог
Теперь создайте каталог converter в папке connectors
Шаг 3: Загрузите содержимое
Загрузите все содержимое архива в этот, только что созданный, подкаталог.
Шаг 4: Зайдите в панель управления MODX
А теперь перейдем в панель управления MODX:
- Создайте плагин с именем modx_plugin_webp_converter.
- Вставьте содержимое файла /connectors/converter/modx_plugin_webp_converter.php в поле “Код плагина”.
Настройка системных событий MODx
Далее выберите вкладку "Системные события" и отметьте галочками следующие пункты:
- OnManagerPageBeforeRender
- OnWebPagePrerender
- OnSiteRefresh
- OnTemplateSave
- OnChunkSave
- OnPluginSave
- OnSnippetSave
- OnTemplateVarSave
- OnDocFormSave
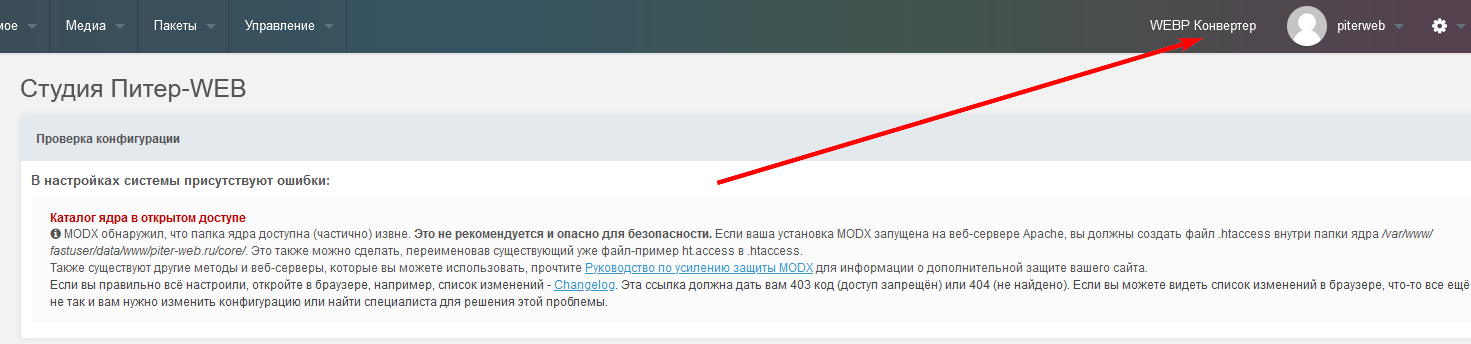
Готово! Теперь у вас есть WebP Конвертер прямо в верхнем правом меню MODX.

Вот и всё, друзья! Теперь вы в курсе, как сделать свои изображения на MODX еще лучше. Увидимся в следующих статьях!